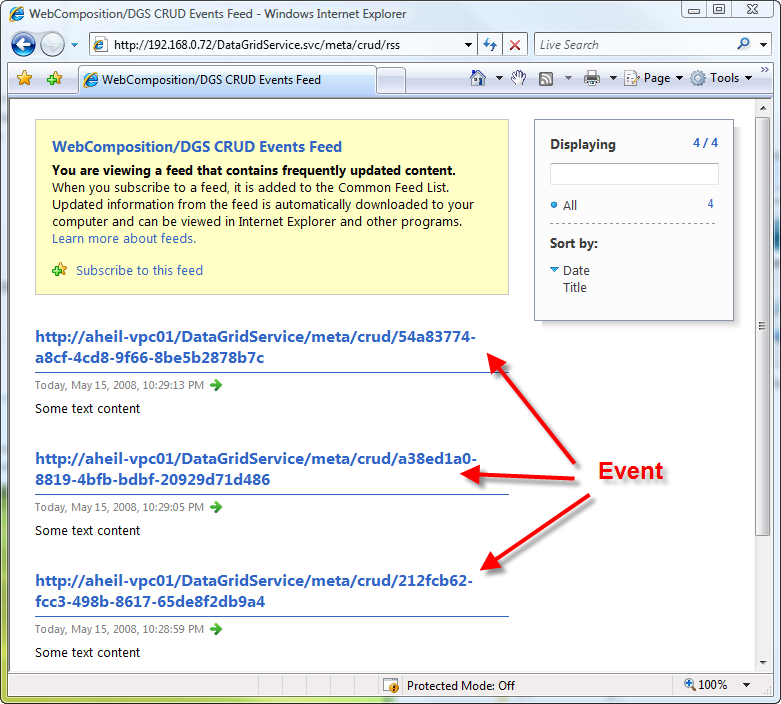
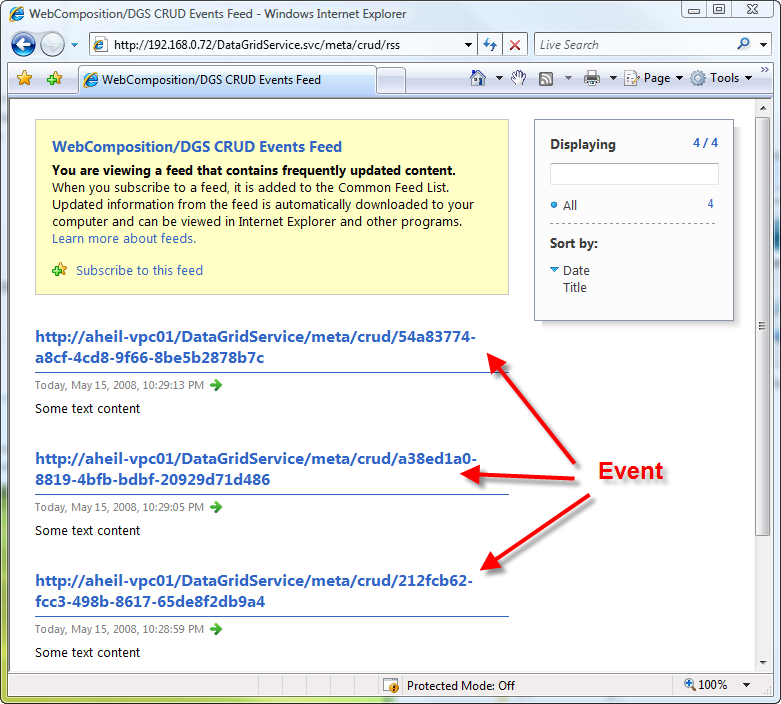
With the last update on the WebComposition/DGS, we now provide RSS feeds for CRUD events. Therefore, the Meta-URI /meta is extended by the additional path segments /meta/crud, /meta/crud and /meta/crud/rss. The Meta-URI /meta/crud can be extended to /meta/crud/create, /meta/crud/read, /meta/crud/update and /meta/crud/delete. Each URI points to a certain set of events. The event URIs in form of http://www.example.org/meta/crud/abab1c07-9262-4e6a-9f52-3dc497ef92f1 point directly to the RDF of the corresponding event.

Following this HTTP-URI will lead directly to corresponding description of the events as seen below. Therefore, we take care of our carefully chosen URI concept within the WebComposition/DGS approach.
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:meta="http://www.webcomposition.net/2008/02/dgs/meta/"
xmlns:ns="http://purl.org/dc/elements/1.1/"
xmlns:crud="http://www.webcomposition.net/2008/02/dgs/crud#">
<rdf:Description rdf:about="http://www.foo.bar/DataGridService">
<meta:event>
<rdf:Description rdf:about="http://www.foo.bar/DataGridService/meta/crud/abab1c07-9262-4e6a-9f52-3dc497ef92f1">
<ns:date>2008-05-15T19:20:13.7+02:00</ns:date>
<ns:creator />
<crud:read rdf:resource="http://www.foo.bar/DataGridService/foobar" />
</rdf:Description>
</meta:event>
</rdf:Description>
</rdf:RDF>
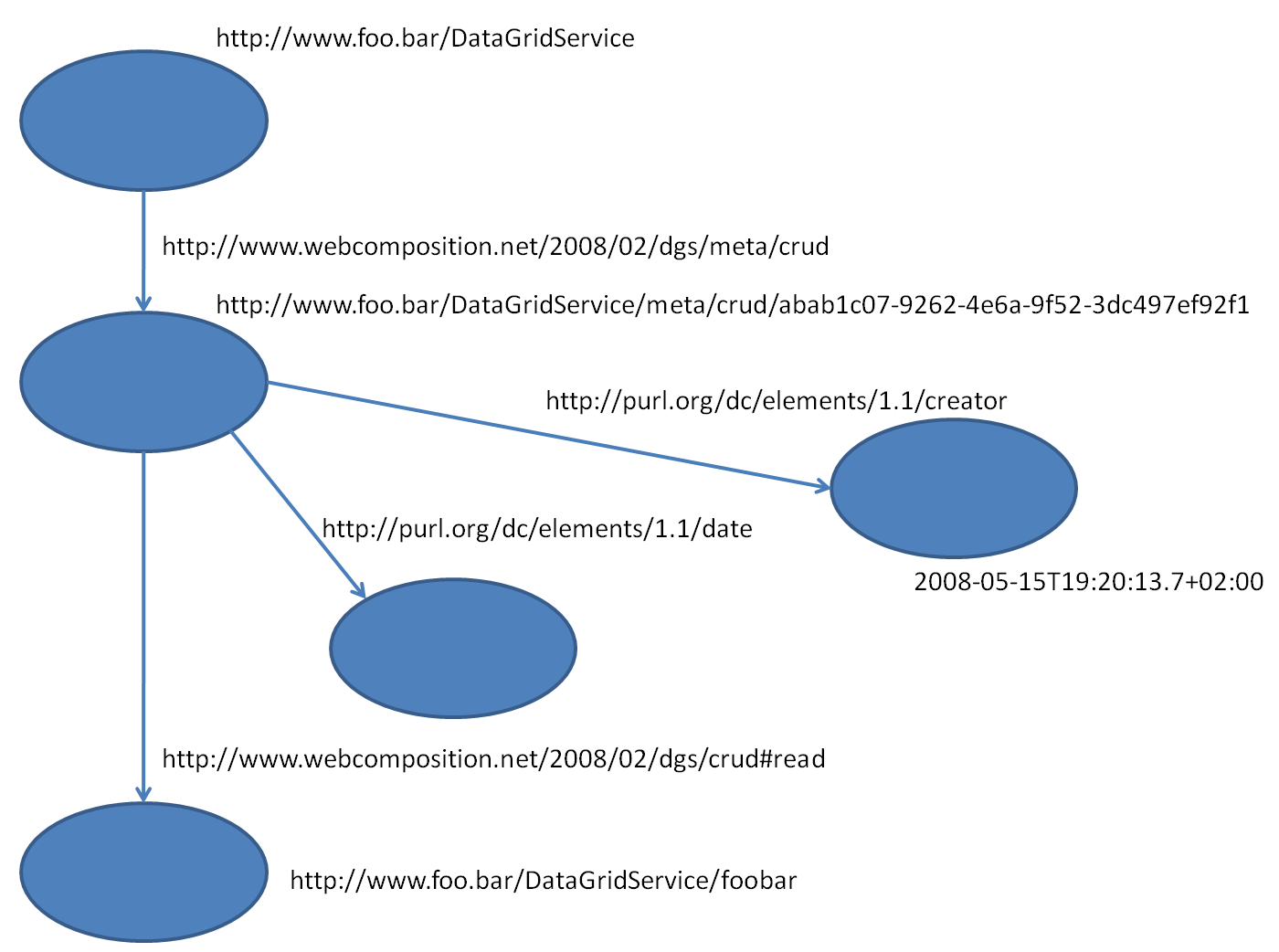
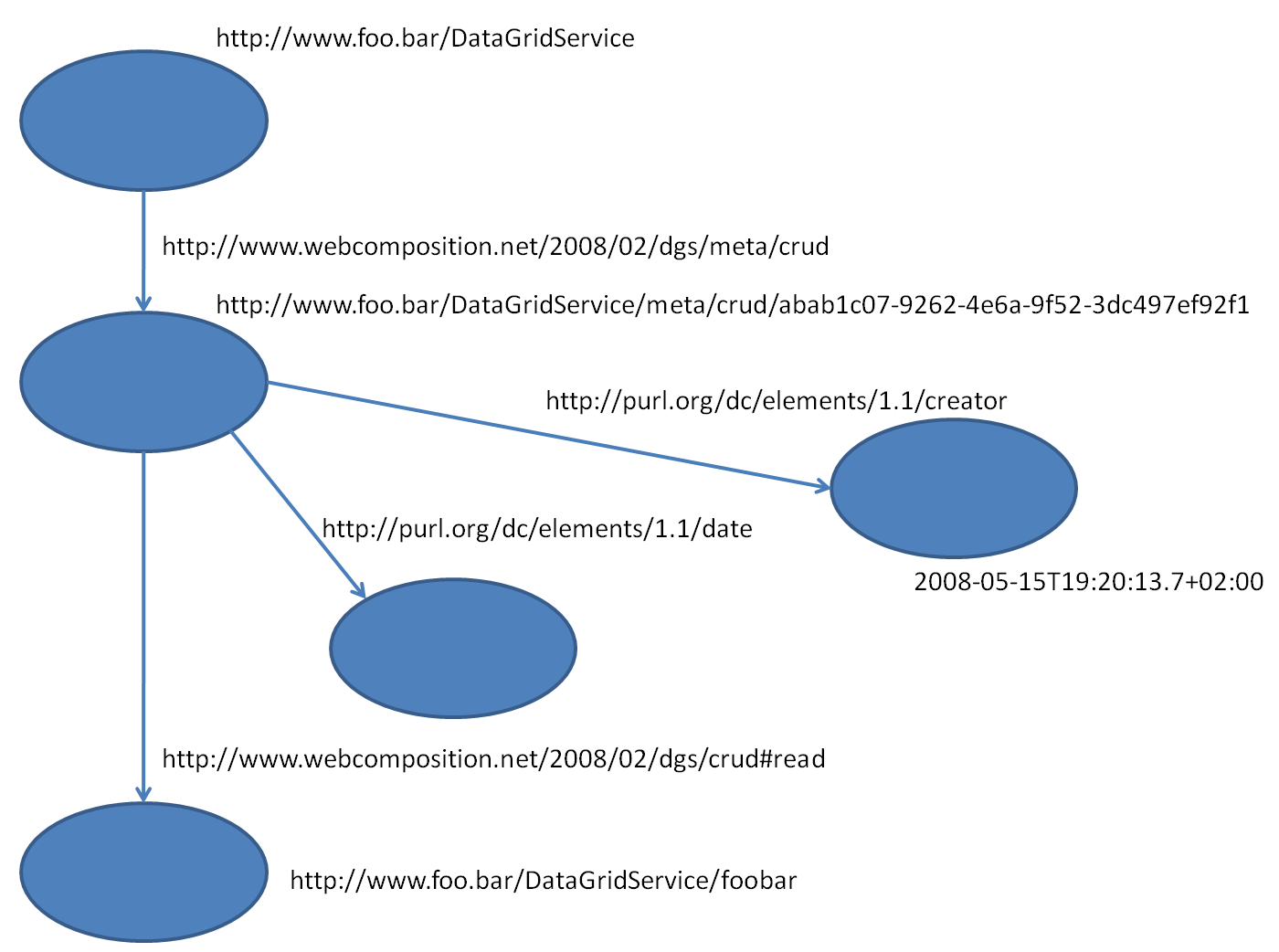
A more visual depiction of the event can looks like below. Following the RDF data you are pointed to the resource that was affected by the event.

<pre>
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:meta="http://www.webcomposition.net/2008/02/dgs/meta/"
xmlns:ns="http://purl.org/dc/elements/1.1/"
xmlns:crud="http://www.webcomposition.net/2008/02/dgs/crud#">
<rdf:Description rdf:about="http://www.foo.bar/DataGridService">
<meta:event>
<rdf:Description rdf:about="http://www.foo.bar/DataGridService/meta/crud/abab1c07-9262-4e6a-9f52-3dc497ef92f1">
<ns:date>2008-05-15T19:20:13.7+02:00</ns:date>
<ns:creator />
<crud:read rdf:resource="http://www.foo.bar/DataGridService/foobar" />
</rdf:Description>
</meta:event>
</rdf:Description>
</rdf:RDF>
</pre>