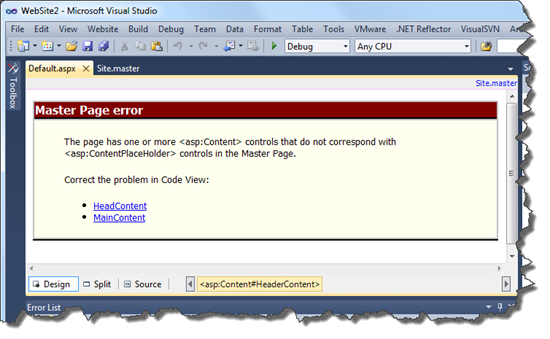
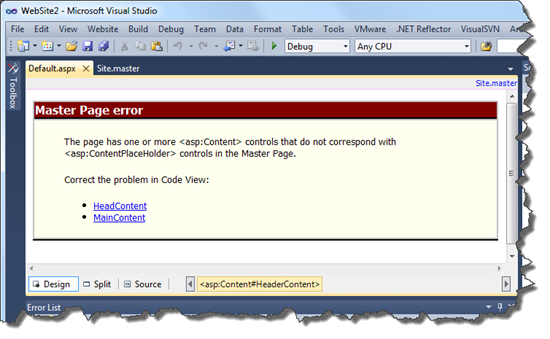
Today, we encountered a really interesting issue with Visual Studio 2010, ASP.NET and Master Pages. Actually Visual Studio denied the design view for all of the pages within the solution except to the master page.
The page has one or more <asp:Content> controls that do not correspond with <asp:ContentPlaceHolder> controls in the Master Page.
No doubt you would check all the pages as well. After verifying that all pages have been correct, the ID as well as the ConteptPlaceHolderID tags are set correctly, you might see that the issue is till persistent.

In this case check your HTML source code of the Master Page. In particular check for all HTML tags with self closing syntax. Referring the W3C Recommendation for XHTML section C.3 there are some tags that should be not used with self closing syntax.
Given an empty instance of an element whose content model is not EMPTY (for example, an empty title or paragraph) do not use the minimized form (e.g. use <p> </p> and not <p />).
Eventually, you now will review again your source code for any XHTML tags in their minimized form.
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head runat="server">
<title />
<link href="~/Styles/Site.css" rel="stylesheet" type="text/css" />
<asp:ContentPlaceHolder ID="HeadContent" runat="server">
</asp:ContentPlaceHolder>
</head>
...
In the example above change the title tag to
<title></title>
and the issue will be fixed. Even better would be of course to give your page a title.
While most browsers are quite forgiving here, the Visual Studio designer quits his job. Unfortunately, the error displayed is misleading and you might waste some time in reviewing Master Pages and ASP.NET controls that are obviously correct. Whether this is a bug or Visual Studio designer doing the right job and failing just for those tags based on the W3C Recommendation – it does of course not help a lot if Visual Studio does provide a misleading error message to the developer.



 With version 5.0, ReSharper (currently
With version 5.0, ReSharper (currently