The Declarative Factory Pattern
Since I read “Design Patterns. Elements of Reusable Object-Oriented Software” by the GoF the very first time in 1999, I am a big fan of patterns at all. Making heavy use of factory patterns such as the Factory Method or Abstract Factory I came along with a useful pattern we call a Declarative Factory. A Declarative Factory is based especially on the Attribute construct in the .NET Framework and allows you to extend new classes with factory capabilities in a zero-effort manner. The idea behind this pattern is to extend your application with new constructs in form of extensions without touching already existing code. This is possible when your extensions are provided by container objects. The key element here is about the new elements which you are not aware in your code yet.
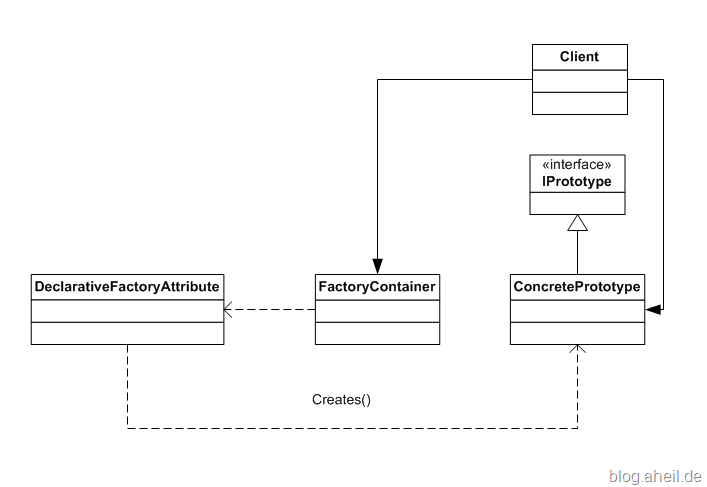
This pattern is much like a Abstract Factory, however, there is no need to create a concrete Factory class.
Also you add factory capabilities to a new class by only adding the corresponding attribute.

First we have a look at the actual container object. Here we tell the container object to provide factory capabilities to create ConcretePrototype instances. The FactoryContainer can be any class we are using within our application, as example this could be a sub-class of ListViewItem in a WPF-based application.
[DeclarativeFactory(typeof(ConcretePrototype))]
public class FactoryContainer { ... }
The declaration of the ConcretePrototype is also straightforward. The IPrototype is the common interface for all prototypes that can be created by the Declarative Factory. If this pattern is applied to a WPF-based object this could also something like a DependencyObject or a FrameworkElement. In this case the DeclarativeFactory cold provide factory capabilities for the corresponding types.
public class ConcretePrototype : IPrototype
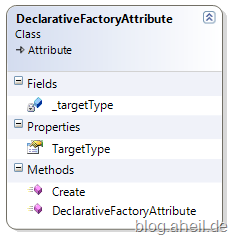
The attribute itself looks as following:

The magic now, lies in the way how to invoke the factory method provided by the Declarative Factory.
FactoryContainer container = new FactoryContainer(); DeclarativeFactoryAttribute[] a_attrib = (DeclarativeFactoryAttribute[]) container.GetType().GetCustomAttributes( typeof(DeclarativeFactoryAttribute), true); IPrototype prototype = a_attrib[0].Create() as IPrototype;
You just resolve the factory attribute and call the factory method. Very easy, isn’t it? However, you have to keep a few things in mind about this pattern. First of all, it makes no sense if you already know about the class you want to instantiate. So, there is absolutely no reason to apply the Declarative Factory to the class itself. In this case you should definitely stay with common patterns such as the Factory Method. If you are going to make you project extensible where new types are provided through container objects this pattern appears to be very handy .
The example source code for this pattern is licensed under MS-Pl.