Write WordPress Posts in Markdown
I recently started to write quite a lot of stuff on my laptop down in plain Markdown. It comes handy when I need to put the information on a Web page or in other documents. Also using a revisioning system like Git is much more convenient when using Markdown. Therefore, I was looking for a possibility to write my blog articles also in Markdown.
Jetpack Approach
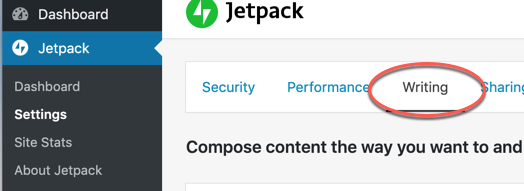
With Jetpack there is a possibility to enable Markdown syntax in your WordPress editor. To do so, navigate to Jetpackand then select Writing.

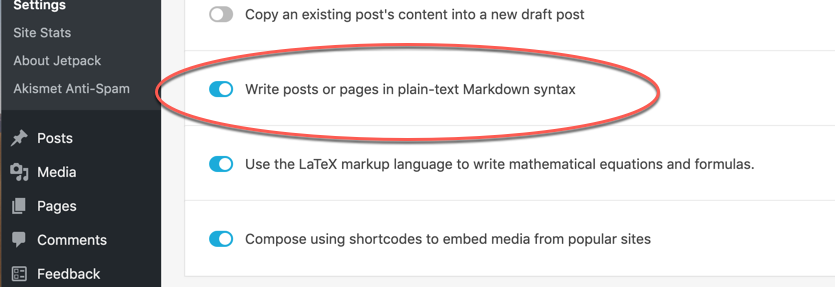
Scroll down and toggle Write posts or pages in plain-text Mardown syntax.

Markdown in Comments
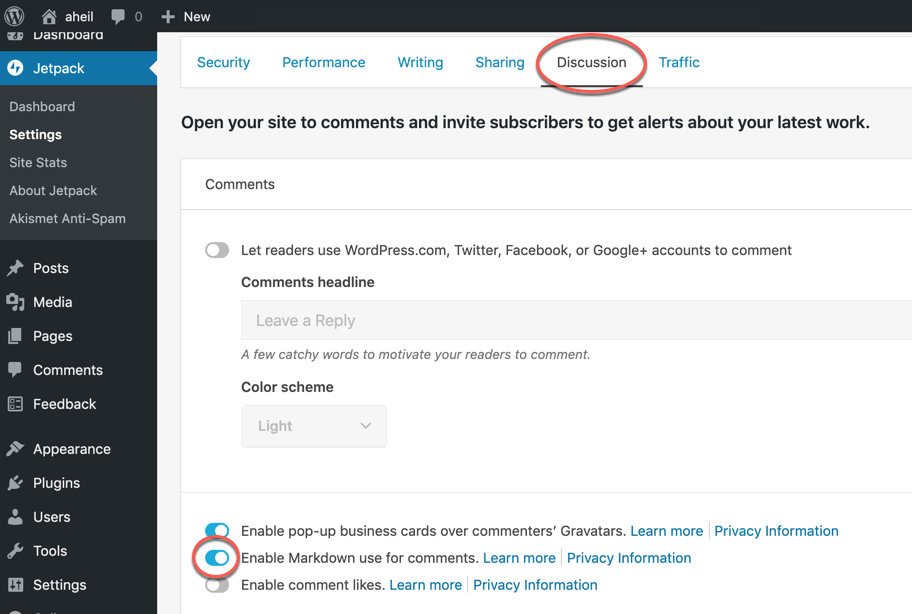
In addition, you might want to enable Markdown for comments in the Diskussion section by toggling Enable Mardown use for comments.

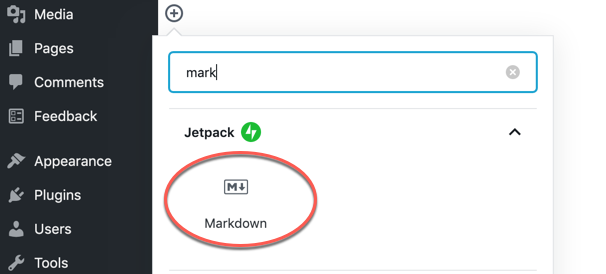
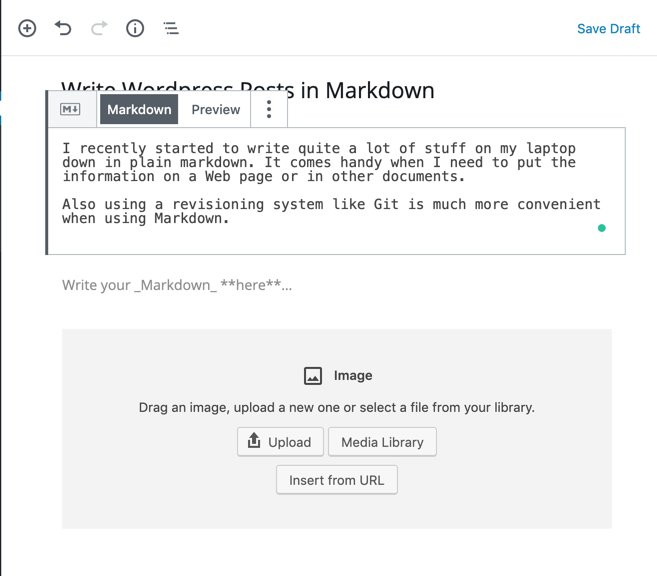
If you now head to the WordPress editor, you will realize that Markdown is still not supported. To use Markdown you actually have to add a Markdown block. And here comes the drawback.

The Drawback
While you can now wite Markdown in the block, you will end up with a mix of different types of blocks in your editor. That way Markdown did not help me a lot to simplify my writing of blog articles.

Conclusion
While you can add Markdown support to WordPress with ease, it is rather unsatisfying. I have different goals in mind where I have to dig a bit deeper, as I want
- to write blog articles offline in Markdown syntax
- push them to git repository – including images –
- and post them in WordPress.
There are probably some solutions out there, I haven’t found yet.