Ticklish Techs
It was quite a busy week with little time to write. However, I met Benjamin Schröter who does quite interesting stuff with the Microsoft DSL Tools. Added to blogroll.
It was quite a busy week with little time to write. However, I met Benjamin Schröter who does quite interesting stuff with the Microsoft DSL Tools. Added to blogroll.
Looking around for some cross-post plug-in for a while, I came along this plug-in for Windows Live Writer. Nice idea, but it actually does not load in WLW.

Right now, it is the only plug-in I found so far. I filed the bug and now I am waiting for any response. If nothing happens I have to have a look myself. Thanks for putting it under Ms-PL. If anybody get this plug-in working, let me know.
Last week, I spend at Microsoft’s TechFest presenting the work done at Microsoft Research Cambridge over the lat 12 months. Rob Knies gives a overall insight into our research at the community sites of Microsoft Research. I just surfed onto another article written by Briony Smith for itWorldCanada telling about what we showed there, well as the official press statement about our research.
The widgets offered by Last.fm are not really customizable. The latest Flash-based quilts are literally flashy and the image-based charts are quite unconvincingly to design. So I sat down wrote a small ASP.NET control to be used as Last.fm Widget with the goal to use it within my dasBlog installation. For that reason I made usage of the data feeds provided by Last.fm.

Prerequisites
You need a Last.fm account which you can create here.
You might want to download any media player plug-ins from here to scrobble your music.
How to install on a ASP.NET Web Application
Download the .zip file and unpack it’s content into your web application’s directory.
<%@ Register Src="LastFmControl.ascx" TagName="lastfm" TagPrefix="uc" %>
<uc:lastfm id="Lastfm1" runat="server" Url="http://ws.audioscrobbler.com/1.0/user/aheil/recenttracks.xml" User="http://www.last.fm/user/aheil/"> </uc:lastfm>
How to install on a dasBlog installation
Download the .zip file an unpack it’s content into your dasBlog installation directory.
<%newtelligence.ASPNETControl("LastFmControl.ascx")%>
private string _url = "http://ws.audioscrobbler.com/1.0/user/aheil/recenttracks.xml";
private string _user = "http://www.last.fm/user/aheil/";
unless you want to display my recently played music on your blog.
How to Customize
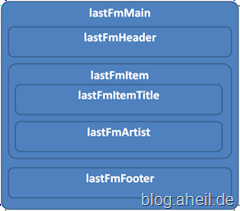
The control makes heavy usage of several CSS div classes to be maximum customizable. The classes used are
.lastFmMain {}
.lastFmHeader{}
.lastFmItem {}
.lastFmItemTitle {}
.lastFmItemArtist {}
.lastFmFooter {}
Simply modify and add these div classes in your CSS file to make the control look seamless integrating into your web page.
The classes are used as following where the lastFmItem is repeating.

Download
Some Comments
I did not spent that much effort into this control. Writing this entry took longer that writing the control, not only since the pre-release Windows Live Writer version I am using crashed twice. There are several improvements, which could be done to this control, including reducing the parameters to only the user name, adding the Last.fm icon etc. If you are looking for a more sophisticated dasBlog makro, you might have a look at Alexander Groß’ Last.fm makro.
Charles Miller came up with a great explanation about the words impossible, trivial, feasible, hard and very-hard when used by engineers. Worth reading it.
Windows Live Writer is for sure the current highlight in blogging tools. The Windows Live Writer Gallery brings a whole bunch of extensions to Windows Live Writer which make it even better. Especially the digital ink and Visual Studio plug-ins look promising… pending for further investigation.
 I just decided to sit down on Monday mornings and summarize a couple of things. Hence this morning I had a look at the blog-o-sphere.
I just decided to sit down on Monday mornings and summarize a couple of things. Hence this morning I had a look at the blog-o-sphere.
Iman, a friend from UK just stated his own blog. I am looking forward to read what he has to say. Damir once again became MVP. I am wondering why I never become a MVP… Otherwise, the blog-o-sphere was quite silent this week. I guess Clemens is busy with his daughter right now and BtK is not blogging for ages… Martin Calsyn, our architect also has a blog. Since I have still some issues with the encoding in categories within the dasBlog engine, Alexander started to help me in finding out why… Guess what? He has a blog, too.
 Finally, I set up my Technorati Profile. And this is just the blog claim posting…
Finally, I set up my Technorati Profile. And this is just the blog claim posting…
![]() dasBlog does finally support Gravatars. One step more away from the anonym beginnings of the web. Check the comments of this blog entry to view how they work. Definitely another Web 2.0 application. Gravatars can be easy added to any weblog:
dasBlog does finally support Gravatars. One step more away from the anonym beginnings of the web. Check the comments of this blog entry to view how they work. Definitely another Web 2.0 application. Gravatars can be easy added to any weblog:
A gravatar, or globally recognized avatar, is quite simply an 80×80 pixel avatar image that follows you from weblog to weblog appearing beside your name when you comment on gravatar enabled sites. Avatars help identify your posts on web forums, so why not on weblogs?
Just 24h after I have upgraded my site to the dasBlog engine 1.9.7174.0 daily build, build 1.9.174.1 was release as stable. The work is going on and Clemens gives a first impression on what is happening in the future:
Once the project switches over to be “native” on the CLR/BCL 2.0 (we’re discussing the actual target framework version), I’ll rejoin the effort and I already have several truckloads of new features or changes in the wait loop. You’ll be surprised what that little engine will learn to do over the next several months…. 😉