During the pre-show of our podcast, Daniel pointed me to one of his side projects, to insert inline images into Atom (as it is his favorite editor). This brought me to the idea, to optimize my very personal workflow. I write a lot in markdown and I create a lot of screenshots using Snagit. I synchronize my autosave folders across Windows and Linux and of course, I add a lot of these screenshots into the markdown documents, I write in Visual Studio Code. The later is in fact a process not sparking any joy at all.
This brought me to to the ide to check out Visual Studio Code Extensions helping me in this step. And of course, there is already such an extension: Paste Image.

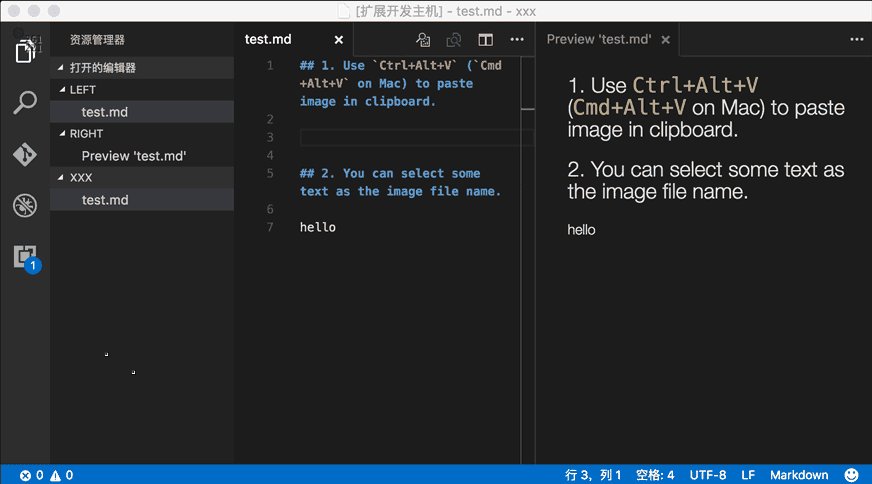
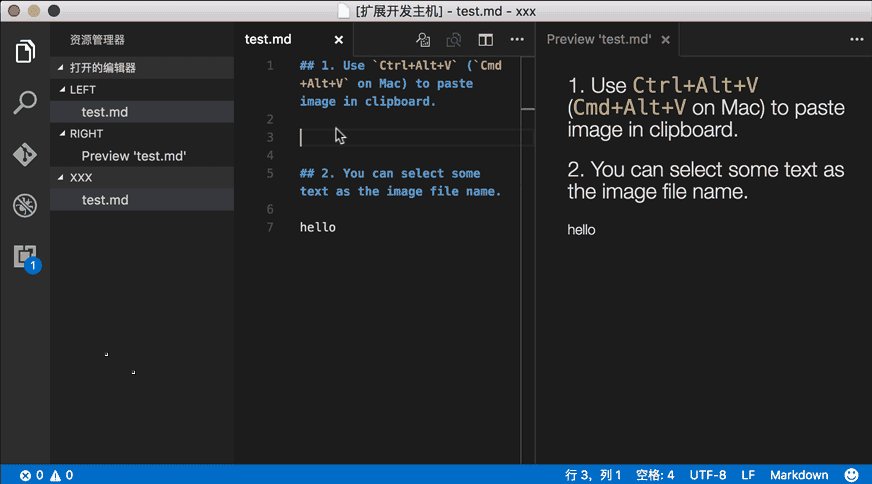
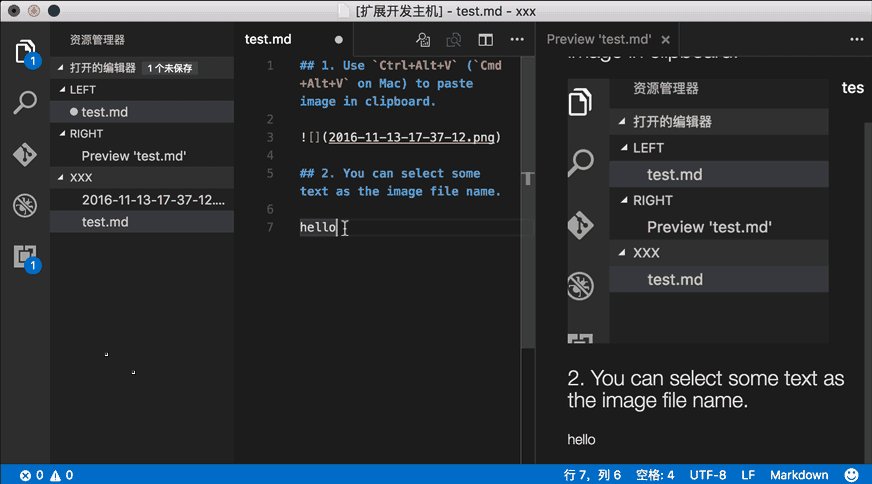
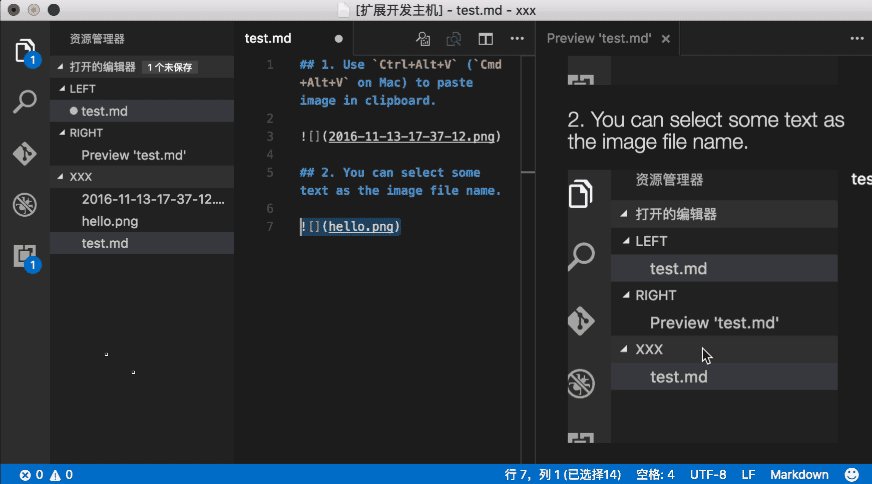
Not only does it allow you to paste an image directly from the clipboard into your markdown document, but also comes with a wide range of settings, e.g. specifying where to put the images (which is one important point for me).
Link: https://marketplace.visualstudio.com/items?itemName=mushan.vscode-paste-image